flex-wrap CSS özelliği bir esnek kutu içersindeki öğelerin ana-eksende birden fazla satır üzerine sarılıp sarılmayacağını ayarlamak için kullanılır.
Flex-wrap Nasıl Çalışır
flex-wrap:nowrap varsayılan değeri flex-direction değerine göre öğeleri yazı yazma yönünde (row) ya da blok-ekseni yönünde (column) tek hatlı olarak öğelerin boyutları sıkıştırılarak hizalamaktadır. Bu akış değiştiemek isteniyorsa flex-wrap özelliği kullanılır. Bu özellik değeri değiştirildiğinde öğeler kutu içerisinde taşma olmadan çok hatlı şekilde sarılacaktır.
.container{flex-wrap: nowrap; } /* Varsayılan Değer */
.container{flex-wrap: wrap; } /* Öğeler taşma olmaması için alt satıra ya da yan satıra geçer. */
.container{flex-wrap: wrap-reverse; } /* Öğeler alt satıra ya da yan satıra geçtiğinde öğeleri ters çevirir */
flex-wrap : Değerleri
- flex-wrap:
nowrapVarsayılan Değer - flex-wrap:
wrap - flex-wrap:
wrap-reverse
nowrap (Default)
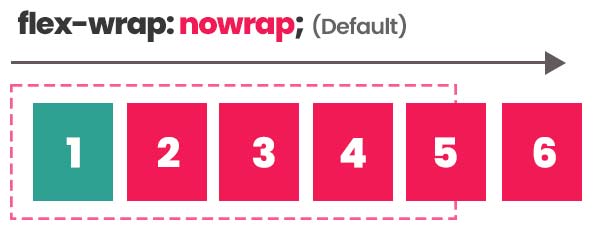
flex-wrap:nowrap; değeri ile esenk kutu içersindeki öğeler her zaman tek satır dizilir.Öğelerin boyutları da esnek kutu alanı küçüldükçe max seviyede küçültülür. Küçülmediği noktada ise esnek kutu içinden taşma olacaktır. flex-direction: row; olan bir esnek kutuda taşma yazı yazma yönünde olurken, flex-direction: column; olan esnek bir kutuda taşma blok-ekseni (yazı yazma eksenine dik) yönünde olacaktır.
.container{
display: flex;
flex-direction: row; /* Default Value */
flex-wrap : nowrap; /* Default Value */
}

Yukarıdaki resimde esnek kutunun flex-direction değeri row ve flex-wrap değeri de nowraptır. Bu şekilde esnek kutu içerisinde öğeler küçülebileceği noktaya kadar küçülür ve bu şekilde yazı yazma yönünde taşma olacaktır.
wrap
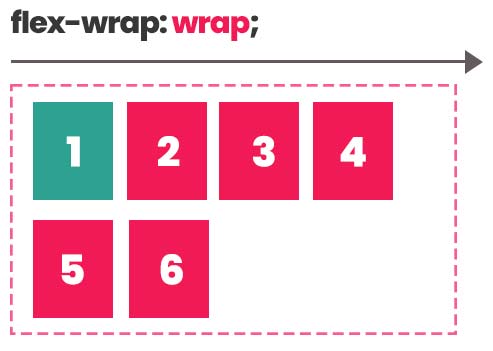
flex-wrap: wrap; değeri ile esnek kutu içerisindeki öğelerin boyutlarını küçültmeden sabit tutabilmek için öğeleri bir alt satıra ya da yan satıra geçirecektir.
.container{
display: flex;
flex-direction: row; /* Default Value */
flex-wrap : wrap;
}

Yukarıdaki resimde öğeler flex-wrap: wrap özelliği olan bir kap içerisinde öğeler tek bir satıra sığdırılmaya çalışmadan alt satıra kaydırılır.
wrap-reverse
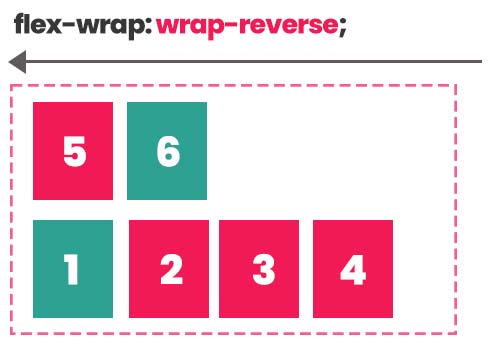
flex-wrap: wrap-reverse; değeri de wrap değeri ile aynı şekilde davranır. öğeler alt satıra geçtiğinde en alt satırdan başlatarak öğeleri sıralar.
.container{
display: flex;
flex-direction: row; /* Default Value */
flex-wrap : wrap-reverse;
}

Yukarıdaki resimde esnek kutunun flex-direction değeri row ve flex-wrap değeri wrap-reversedir. Görüldüğü üzere öğeler alt satıra indiğinde diziliş en alt uçtan başlayarak yazı yazma yönünde üst satıra doğru gerçekleşmektedir.
