flex-direction özellği flexbox esnek kutu yapısının içerisindeki öğelerinin diziliş yönünü belirler. Öğeler normal şartlar altında main-axis (ana-eksen) yönünde dizilir. main-axis flex-direction özelliğine göre yatay konumda ya da dikey olarak blok-ekseni konumunda yer alır.
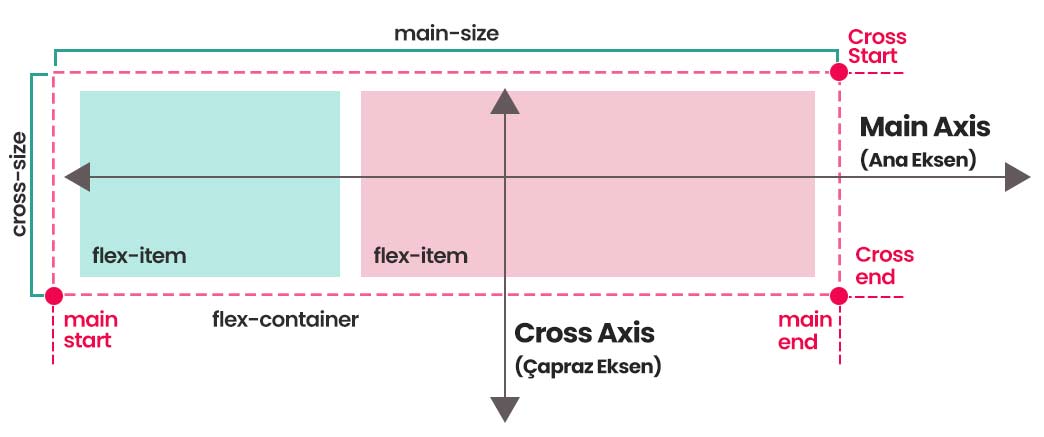
Aşağıdaki resimlerde main-axis ve cross-axis kavramlarını inceleyebilirsiniz. Ana-eksenin yönü flexbox içeriğinin akış yönünü etkiler. Ana-ekseni ve çapraz ekseni etkileyen hizlama özellikleri de mevcuttur. flexbox tüm özellikleri için tümüyle flexbox CSS yazımızı okuyunuz.

Flex-direction 4 Değer Alır
- flex-direction:
row;Varsayılan (default) değerdir. - flex-direction:
row-reverse; - flex-direction:
column; - flex-direction:
column-reverse;
Aşağıda flex-direction özelliklerini ayrıntılı açıklama ve uygulamalar ile inceleyebilirsiniz.
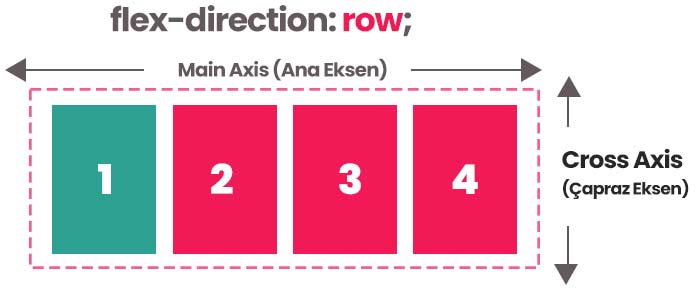
flex-direction:row (Varsayılan)

Burada main-axis (ana eksen) yatayda yazı yazı yazma yönündedir. row değeri ile öğeler esnek kutunun sol ucundan başlayarak sağa doğru yazı yazma yönünde dizilir.
.container{ flex-direction: row; }
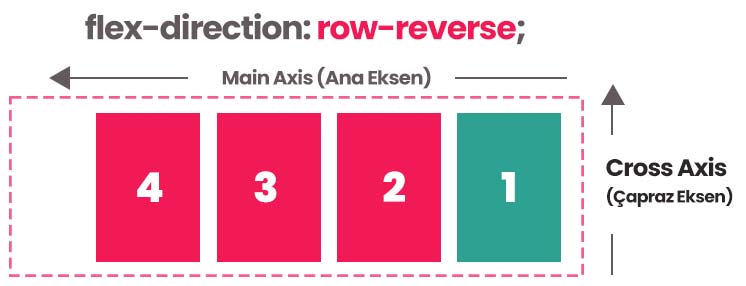
flex-direction:row-reverse

Bu değerde main-axis (ana eksen) yatayda yazı yazı yazma yönünün tersidir. row-reverse değeri ile öğeler esnek kutunun sonundan yani sağ ucundan başlayarak yazı yazma yönünün tersi şeklinde sıralanır.
.container{ flex-direction: row-reverse; }
row | row-reverse değerlerinde main-axis (ana-eksen) yönü yatay yazı yazma yönü ve tersidir. cross-axis (çapraz-eksen) yönü ise blok-ekseni yönünde olacaktır. Ana-eksenin yönünün flex-direction değeri ile değiştiğini unutmayınız. main-axis ve cros-axis kavramlarını akış yönünün ve flexbox özelliklerinin nasıl çalışacağını belirlemektedir.
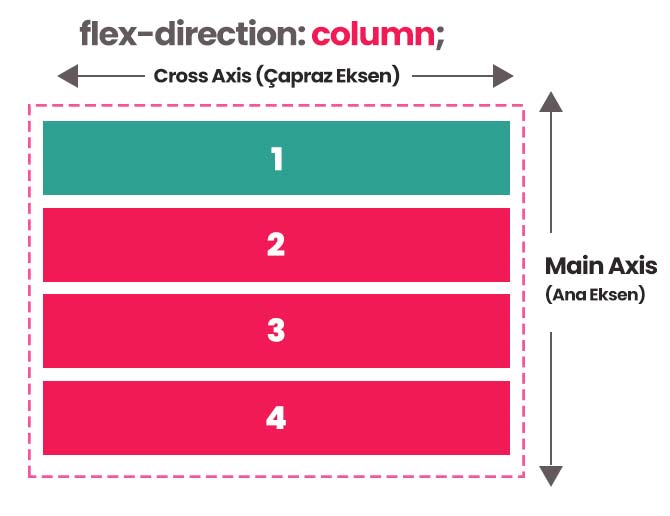
flex-direction:column (Varsayılan)

Bu değerde main-axis (ana eksen) dikeyde blok-ekseni yönündedir.
.container{ flex-direction: column; }
flex-direction:column-reverse

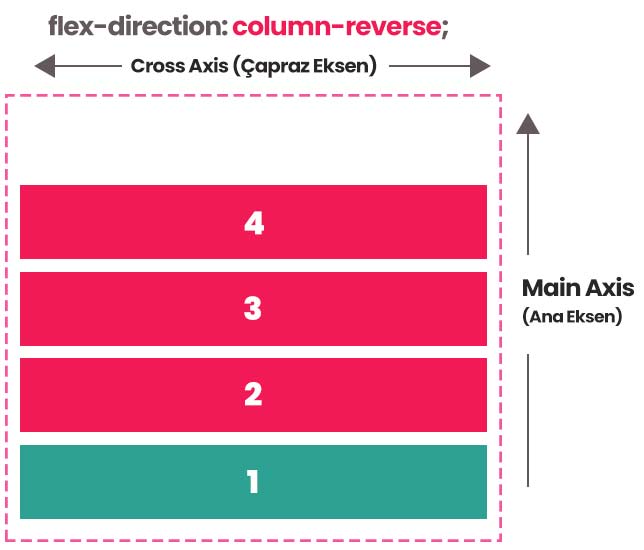
Bu değerde main-axis (ana eksen) dikeyde blok-ekseni yönünün tersidir.
.container{ flex-direction: column-reverse; }
flex-direction: row Örneği
Aşağıdaki örnekte gördüğünüz gibi öğeler yazı yazma yönünde soldan sağa doğru dizilmişlerdir. flex-direction:row; varsayılan değer olduğu için belirtmenize gerek yoktur.
flex-direction: row-reverse Örneği
Aşağıdaki örnekte gördüğünüz gibi öğeler yazı yazma yönünün tersinden başlamışlardır. Aynı zamanda öğeler dizilmeye esnek kutunun son ucundan başlamışlardır.
flex-direction: column Örneği
flex-direction:column özelliğinde esnek kutunun main-axisi (ana-ekseni) blok-eksenidir.Öğeler alt alta blok-ekseni içerisinde sıralanır. column değerinde esnek kutunun en üst ucundan başlayarak hizalanır.
flex-direction: column-reverse Örneği
flex-direction:column-reverse özelliğinde esnek kutunun main-axisi (ana-ekseni) blok-eksenidir. column-reverse değerinde esnek kutunun en alt ucundan başlayarak hizalanır.
