align-content özellikleri esnek kutu içerisindeki öğeleri cross-axise(çapraz-eksene) göre hizalama yapar. Ana-eksen ve çapraz-ekseni flex-direction özellği ile değiştirebiliyorduk. flex-direction:row | row-reverse; olan bir esnek kutu içinde align-content ile öğeleri blok-ekseni üzerinde hizalarsınız. Aynı şekilde flex-direction:column | column-reverse olan bir esenk kutu içerisinde öğeleri yatayda yazı yazma yönünde hizalama yapabilirsiniz.
Önemli : align-content özelliklerinin çalışabilmesi için flex-wrap değerinin wrap olarak ayarlanması gerekmektedir. Varsayılan nowrap değerinde align-content özelliği çalışmayacaktır.
align-content CSS Değerleri
.container{align-content: stretch | center | flex-start | flex-end | space-around | space-between | space-evenly}
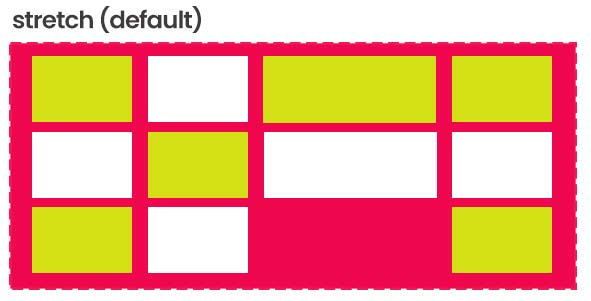
stretch (Varsayılan)
align-content:stretch; varsayılan değerdir. stretch değeri auto değerdeki boyutlu öğelerin çapraz eksene göre boyutlarını sığacak şekilde width ya da height değerlerinin eşitlenerek artırılmasıdır. Boyutu auto olmayan öğeler bu tanımın dışında kalacaktır.

center
align-content: center; CSS özelliği ile öğeler esnek kap içerisinde çapraz eksene ortalı bir şekilde dizilir. Bu özellik öğeleri 2 eksende de esnek kutunun içerisinde ortalamaz. Hem ana eksen hem de çapraz eksen de ortalama yapılmak isteniyorsa yani kutunun tam ortasına öğeler yerleştirilecek ise justify-content: center; Özelliği ile birlikte kullanılmalıdır. justify-content özelliği de öğeleri esnek kutu içerisinde main-axise (ana-eksene) göre hizalama yapmaktadır.

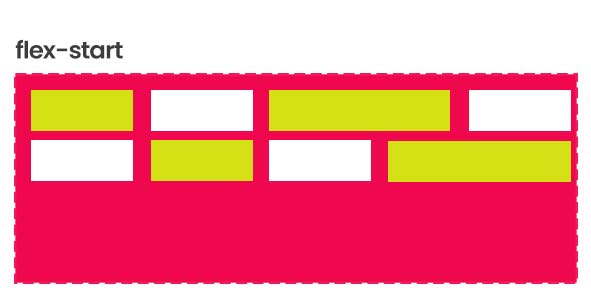
flex-start
align-content: flex-start değeri ile esnek kutu içerisindeki öğeleri esnek kutunun çapraz-ekseni doğrultusunda en başa dizilir. main-axis(Ana Eksen) ve cross-axis (Çapraz Eksen) konularını incelemek için flex-direction özelliklerine göz atınız.

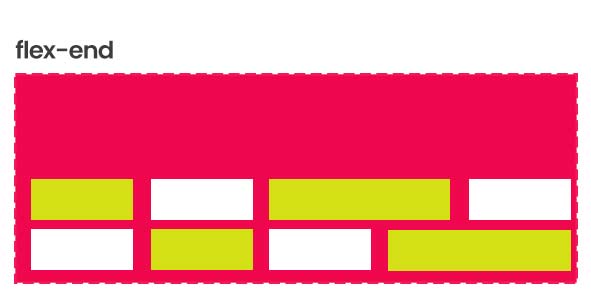
flex-end
align-content: flex-end değeri ile esnek kutu içerisindeki öğeleri esnek kutunun çapraz-ekseni doğrultusunda en sona dizilir.

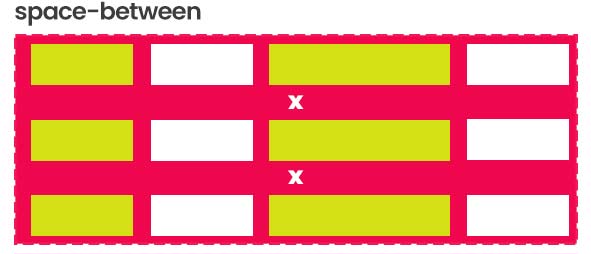
space-between
align-content: space-between değeri ile esnek kutu içerisindeki ilk hat çapraz eksene göre en başta son hat ise çapraz eksene göre en sonda dizilir. Diğer hatlarda onları ortalaycak şekilde dizilirler. align-content:space-between değerinde her hat arası boşluk eşit olacak şekilde öğeler dizilir. her hat içerisindeki öğelerin dizilimini de ayarlamak istiyorsanız align-items özelliğini kullanabilirsiniz.

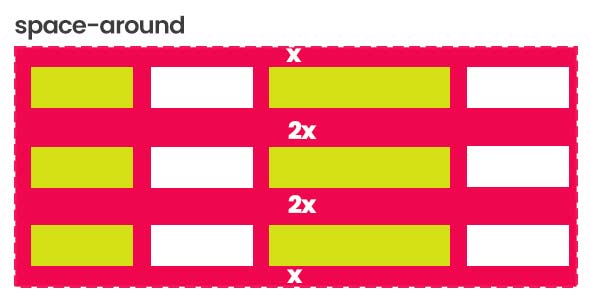
space-around
align-content: space-around değeri ile çoklu hata sahip flexbox yapısı içerisinde her hat arası boşuk eşit olacak şekilde esnek kaba çapraz eksende ortalı sıralanır, en üstteki ve en sondaki hattın esnek kapsayıcı arasındaki boşluk hatlar arasındaki boşluğun yarısına eşittir.

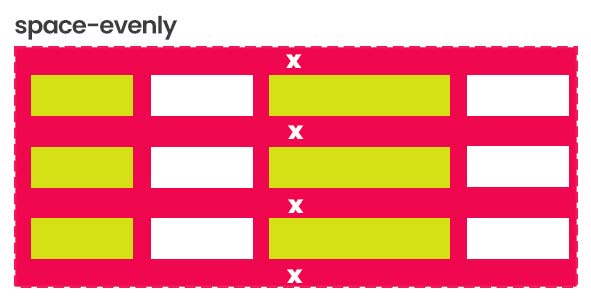
space-evenly
align-content: space-around değeri ile çoklu hata sahip flexbox yapısı içerisinde her hat arası boşuk eşit olacak şekilde esnek kaba çapraz eksende ortalı sıralanır, en üstteki ve en sondaki hattın esnek kapsayıcı arasındaki boşluk hatlar arasındaki boşluğa eşittir.
Önemli : align-content değerlerinin cross-axise (çapraz-eksene) göre çalıştığı unutlmamalıdır. align-content hizalama özelliklerinin çalışabilmesi için flex-wrap:wrap; olarak tanımlanması gerekmektedir. align-content ifadesi çok hatlı esnek öğeleri çapraz eksene göre hizalamak için W3C tarafından tasarlanmıştır.