Order özelliği flex ve grid bir kapsayıcıda öğelerin diziliş sırasını etkileyen bir unsurdur. order değeri küçük olan öğe HTML'de sonda yazılsa dahi esnek kutu düzeninde en başa geçecektir. order özelliğini javascript kullanmadan öğelerin konumunu değiştiren bir CSS sihri gibi de düşünebilirsiniz.

oreder varsayılan değeri "0" dır. order özelliği -1, -5 gibi negatif değerler alabilir. order değeri "1.5" gibi ondalıklı bir değer alamaz
order: 0; /* Varsayılan Değer */
order: -10;
order: 1;
order özelliğinin kullanılması için kapsayıcının display:flex | inline-flex; ya da display: grid | inline-grid; özelliğine sahip olması gerekir. Aksi durumlarda order özelliği çalışmayacaktır.
Order CSS Örneği
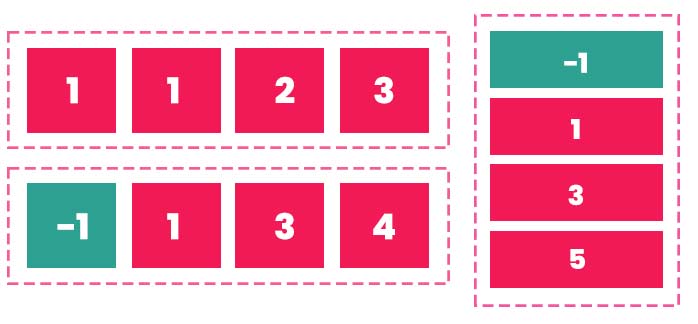
Aşağıdaki örnekte order değeri küçük olan öğe sıralamada en başa geçmiştir. oreder varsayılan değeri "0" olduğu için 0'dan byük değerler sona geçmiştir.
