flex-basis esnek bir kutu içerisindeki öğelerin ilk boyutunu belirler.
Ana-eksen (main-axis) flex-direction özelliği ile değiştirilmektedir.
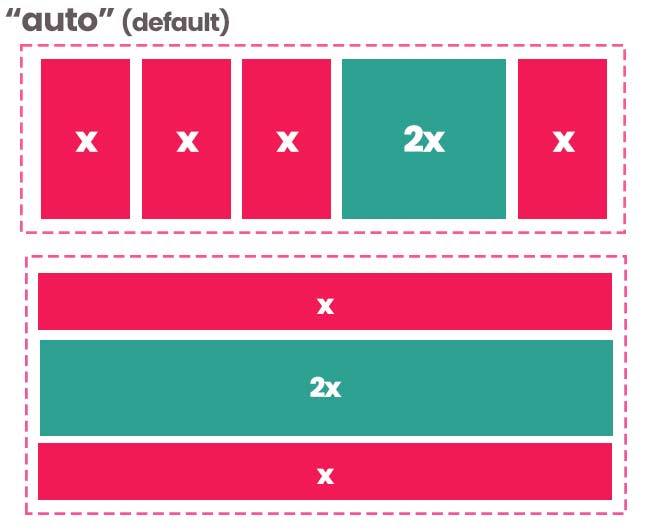
flex-basis özelliği de flex-direction:row; olan bir esnek kutu da main-axis yani ana-eksen yazı yazma yönünde olduğu için burada flex-basis değeri bir öğenin genişliğini ayarlar.
Aynı şekilde flex-direction: column; olan esnek bir öğede ana eksen blok ekseni yönünde olduğu için burada da esenk kutu içerisindeki öğenin flex-basis değeri öeğenin yüksekliğini ayarlayacaktır.

Flex Basis Örneği
Yukarıdaki örnekte tüm esnek öğelerin flex-shrink ve flex-grow değerleri 1 olarak ayarlanmıştır. Bu da şu anlama geliyor. Esnek kap içerisindeki öğeler başlangıçtan itibaren büyüyebilir ve küçülebilir. Sadece en baştaki öğe flex-basis: 500px; olarak tanımlanmıştır.
flex-direction: column; olan öğede de flex-basis değeri ilk öğede 200px; olarak ayarlanmıştır. Bu sefer ilk öğenin height değeri gibi davranmıştır. Aşağıdaki açıklamaları da inceleyerek flex-basis hakkında ekstra bilgi alınız.
Flex Basis Ekstra Bilgiler
Esnek yönü flex-direction:row; olan bir öğe içerisindeki flex-basis: değeri auto olmayan bir öğede width değeri de varsa flex-basis değeri baz alınacaktır. Ancak max-width değeri var ise ona göre boyutlanacaktır.
Esnek yönü flex-direction:column; olan bir öğe içerisindeki flex-basis: değeri auto olmayan bir öğede height değeri de varsa flex-basis değeri baz alınacaktır. Ancak max-height değeri var ise ona göre boyutlanacaktır.
