background: CSS özellikleri bir öğenin arkaplanını stillendirmek, resim eklemek ve resmin pozisyonunu belirlemek gibi özellikleri atamak için kullanılır.
CSS Background Özellikleri
background-color: Arka plan rengi atamak için.background-image: Arka plana resim eklemek için.background-position: Arka plana eklenen resmin pozisyonunu belirtmek için.background-repeat: Arka plan resminin tekrarlı mı yoksa tekrarsız mı ekleneceğini belirlemek için kullanılır.background-size: Arka plan resminin alanı nasıl kaplayacağını belirlemek için kullanılır.background-attachment: Arka plana eklenen resmin sabit mi yoksa statik mi olacağını ayarlamak içinbackground: CSS Background özelliklerini tek satırda tanımlamak için kısa yol kullanımı.
background-color CSS Özellikleri
background-color: CSS özelliği ile bir öğenin arka planına renk tanımlayabilirsiniz.
Background Color CSS Nasıl Yazılır?
- Hexademical Colors :
background-color:#00ff00;şeklinde yazılır. - RGB Colors :
background-color:rgb(0,0,255);şeklinde yazılır. - RGBA Colors :
background-color:rgba(0,0,256,0.8);şeklinde yazılır. - HSL Colors :
background-color:hsl(240,100%,100%);şeklinde yazılır. - HSLA Colors :
background-color:hsla(240,0,0,.8);şeklinde yazılır. - Mevcut Rengi Tanımlama :
background-color:currentcolor;şeklinde yazılır.
background-image CSS Özellikleri
background-image: CSS özelliği ile bir öğenin arka planına (.jpg, .png, .svg, .gif formatlarında) resim ekleyebilirsiniz. background-image: yazıldıktan sonra url("img/resim.jpg") şeklinde resim dosyası getirilmelidir.
div{ background-image:url(../img/resim.png); }
Aynı anda birden fazla arka plan resmi tanımlayabilirsiniz. Aşağıdaki şekilde arada , bırakarak birden fazla arka plan eklemeyi inceleyiniz.
div{ background-image: url("../img/resim1.png"), url("../img/resim2.png"), url("../img/resim3.png"); }
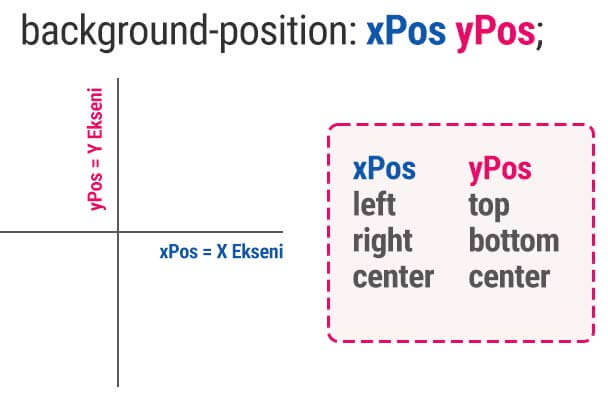
background-position CSS Özellikleri
background-position: CSS özelliği arka plana eklenen resmin pozisyonunu belirtmek için kullanılır.

Backround Position CSS'in alabileceği değerler.
xPosdeğerileft,right,centeryön değerlerini alabilir.yPosdeğeriyop,bottom,centeryön değerlerini alabilir.xPos yPosarada boşluk bırakılarak yazılır ve virgül konulmaz.xPos yPosdeğerleripx, em, vh, %gibi uzunluk birimlericss unitsile belirtilebilir.xPos yPosdeğerleri negatif-10pxgibi değerler alabilir.
div{
background-color:green;
background-image:url("../img/resim.jpg");
/* Backround Position CSS */
background-position:left top;
background-position:center center;
background-position:50% 50%;
background-position:100px top;
}
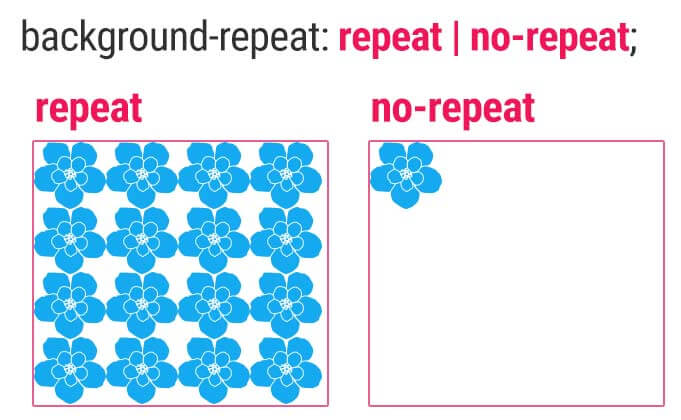
background-repeat CSS Özellikleri
background-repeat: css özelliği arka plana eklenen resmin tekar edip etmeyeceğini belirtmek için kullanılır.
background-repeat: özelliğirepat, repeat-x, repeat-y, no-repeat özellikleri alabilmektedir.
div{ background-repeat: repeat | repeat-x | repeat-y | no-repeat;}

background-repeat: repeat;arka plan resmi tüm öğenin alanında tekrarlanır.background-repeat: repeat-x;arka plan resmi sadece X-Ekseninde alanında tekrarlanır.background-repeat: repeat-y;arka plan resmi sadece Y-Ekseninde alanında tekrarlanır.background-repeat: no-repeat;arka plan resmi sadece tekrarlanmaz.
background-attachment CSS Özellikleri
background-attachment: özelliği arka plan resminin sabit mi yoksa kullanıcı sayfayı kaydırdıkça normal şekilde diğer öğler ile birlikte kayar şekilde ayarlanmasını sağlar.
div{ background-attachment:fixed | scroll | local ; }
backround-size: CSS Özellği
backround-size: arka plan resminin boyutunun nasıl olacağını belirtmek için kullanılır.
auto | contain | cover | % | lenght | initial | inherit değerleri alabilir. auto değeri Default özelliktir ve resmin orjinal boyutunda gösterilmesini sağlar.
div{ background-size: auto | cover | contain | 50% | 100px | initial | inherit;}
CSS Background Kısayolu
Tüm background: CSS özelliklerini tek satırda kullanmanızı sağlar.
Profesyonel geliştiriciler çok sıklıkla background: kısa yolunu kullanmaktadır.
background: color | url("img.png") | repeat | attachment | position
div{ background: #fff url("img/resim.png") no-repeat fixed left center;}
background: css kısayolu içerisinde background-size değerini de eklemek isiyoranız şu şekilde belirtmeniz gerekir. background-position / background-size
div{ background:center / contain no-repeat url("../img/resim.png;")}
