position:absloute;position:relative;position:static;position:fixed;position:sticky;
CSS Position özellikleri Web tasarımda bir çok alanda kullanmanız gereken konulardır, Özellikle Web site navigation, header, mobile menü tasarımlarında CSS position özellikleri çok fazla kullanılmaktadır. CSS Positon konusu kesinlikle üzerinde fazla vakit ayrılması gereken konulardan biridir. Web tasarım projenizde birçok yerde kullanacağınız position CSS özelliklerini iyi bri şekilde öğrenmediğiniz takdirde kodlama süreçlerinde çok zorlanabilir ve çok fazla vakit kaybı yaşayabilirsiniz.
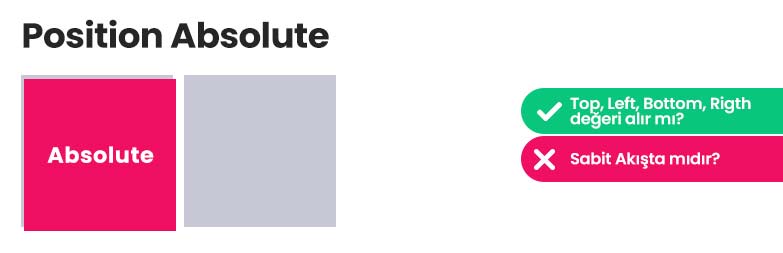
position:absloute; Özelliği (Mutlak Pozisyon)
position:absolute; özelliği olan bir eleman en yakın pozisyon değeri relative olan elemana göre kendini konumlandırır. Eğer position:relative; özelliğine sahip bir ebeveyni yoksa belgeye göre kendini konumlandıracaktır.
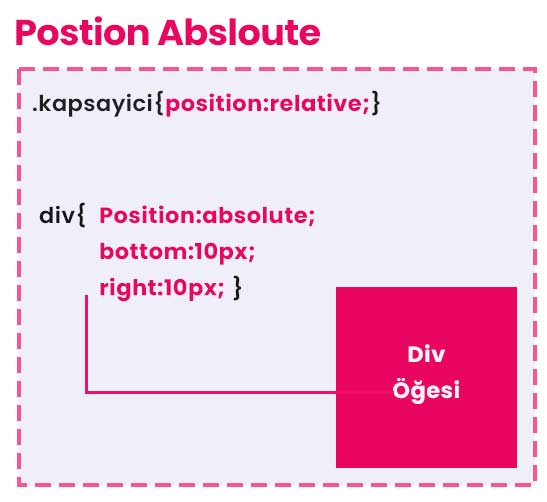
Position:absolute; Konumlandırma
left, right, top, bottom değerleri alarak position absolute bir öğeyi konumlandırabilirsiniz.

Örnek position:absolute; CSS
.kapsayici{
position:relative;
}
.kapsayici div{
Position:absolute;
right:10px;
bottom:10px;
}

Önemli : position:absolute; olan eleman diğer öğeler üst üste çakışabilir ve artık bu öğleler normal dizilişten çıkarılır.
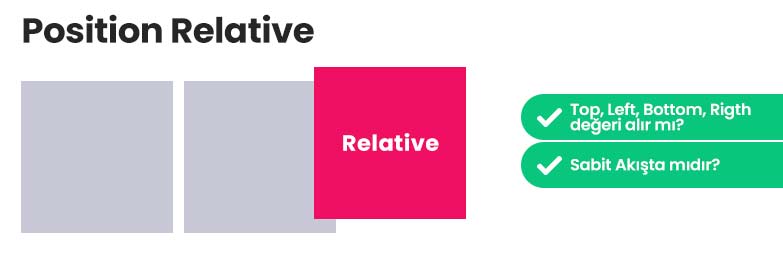
position:relative; Özelliği (Göreceli Pozisyon)
CSS'te position reletive özelliği farklı nedenlerden dolayı kullanımı tercih edilir.
left,top,bottom,right css özellikleri pozisyonu relative, absloute, sticky ve fixed olan öğelere verilebilir.
Bir posizyon tanımlı değil ise öğe position:static; gibi davrancak ve top,left css özellikleri o öğe üzerinde çalışmayacaktır.

position:relative olan bir div normal akışta olduğu halde top,left,right değerleri aldığında bu yeni değerleri yüzünden diğer öğeleri kaydırmayacaktır ve normal akışta olan diğer öğeler ile çakışma mevcut olabilir.
position:absolute; özelliğinde olan bir öğeyi kapsayıcısının konumu ve boyututuna göre şekillendirmek istiyorsanız kapsayıcı olarak belirlenen eb yakın dive position:relative; özelliği verilmelidir.
Örnek position:relative; CSS
div{
position:relative;
top:20px;
left:20px;
}
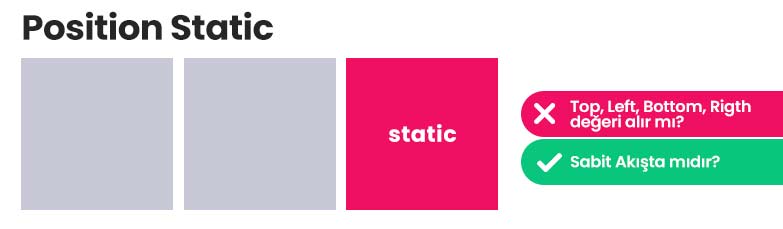
position:static; CSS Özelliği (Statik Pozisyon)

position:static; css özelliği elemanın sabit olduğunu belirtir. static bir öğe içerisinde position:absolute; bir eleman konumlandırılamaz.
left,right,bottom,top değerleri alamaz.
div{ position:static; }
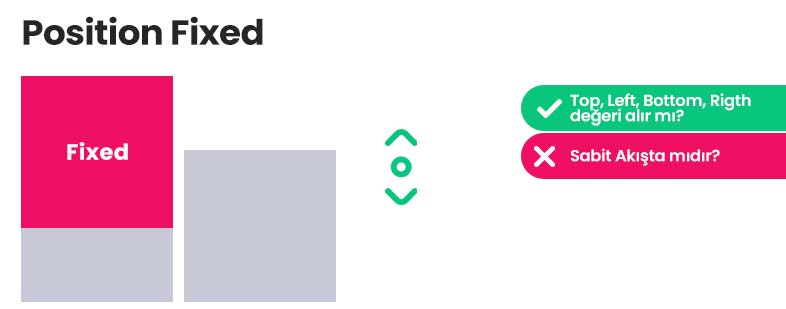
position:fixed; CSS Özelliği (Sabit Pozisyon)
position:fixed; özelliğ olan bir öğe left,top değerine göre görüntü alanına göre sabitlenir ve aşağı ve yukarı scroll yapıldığında pozisyonunu korur ve sabit bir şekilde kalmaya devam eder.

Fixed bir öğeye left:0 ve right:0; konum değerleri atandığında bu öğe görüntü alanına göre kendini en üstte ve en solda konumlandırır.
Dış kapsayıcısından bağımsız olarak haraket eder.
div{
position:fixed;
top:0;
left:0;
height:300px;
width:300px;
background-color:blue;
}
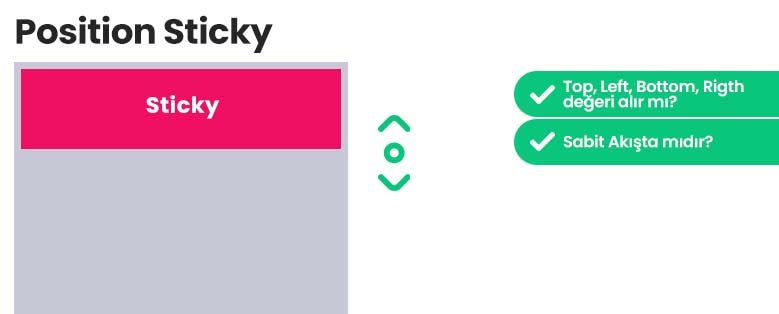
position:sticky; CSS Özelliği (Yapışkan Pozisyon)
position:sticky; özelliği bir öğeyi kullanıcın kaydırma konuma göre ayarlar.

Sticky Örnek CSS Kodları
.demo-sticky-wrapper {
height: 250px;
overflow: auto;
}
.demo-sticky-element {
position: sticky;
top: 10px;
left: 10px;
padding: 10px;
background-color: #e3fbe1;
}
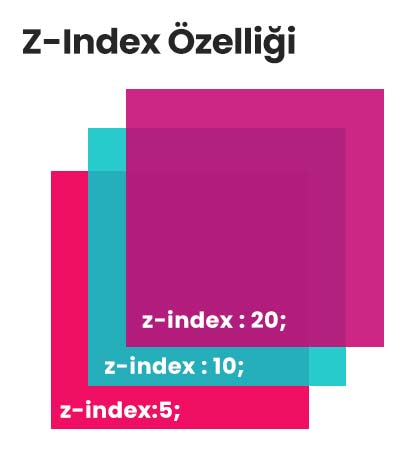
CSS Z-Index Özelliği
CSS'te z-index özelliği relative, fixed, sticky, absolute poziyona sahip öğelerin aynı konuma gelme durumlarında hangisinin daha üstte görüneceğini belirtmek için kullanılır.

div.kpasayici{
position:relative;
width:600px;
max-width:100%;
height:400px;
}
.div1 {
position: absolute;
left: 15px;
bottom: 15px;
width: 150px;
height: 150px;
background-color: #ef0f63;
z-index:5;
}
.div2 {
position: absolute;
left: 45px;
bottom: 45px;
width: 150px;
height: 150px;
background-color: #25aeba;
z-index:10;
}
.div3 {
position: absolute;
left: 75px;
bottom: 75px;
width: 150px;
height: 150px;
background-color: #b21d7d;
z-index:20;
}
