CSS ile Metin Stillendirme
color:css özelliği ile metin rengi tanımlama yapılmaktadır.color:red;,color:#ff0000;vb. şekillerde belirtilmektedir.line-height:Metinin satır yüksekliği özelliğini bir yükseklik birimi olarak girmenizi sağlar. örenekline-height:25px;text-indent;Paragraf başı boşluğu kullanmak içinp{text-indent:30px;}şeklinde kulanılır.letter-spacing:css özelliği ile metindeki karakter boşluğunu bir uzunluk birimi olarak girebilirsiniz. default değeri 0'dır.text-transform:text-transform özelliği ile metnin büyük harf ya da küçük harf olmasını belirtebilirsiniz.text-decoration:css özelliği ile metnin alt çizgili, ya da üstü çizgili olmasını sağlayabilirsiniz.text-shadow:metin gölgelendirme css özelliği.
Text color / Metin Rengi
Metin Rengi Tanımlama
p{color:red;} /* özel renk isimlerini tanımlayabilirsiniz */
p{color:#0000ff;} /* hexademical-colors olarak tanımlayabilirsiniz Mavi/blue */
p{color:rgb(0,0,255);} /* RGB() fonksiyonu olarak tanımlayabilirsiniz Mavi/blue */
p{color:hsl(240,100%,100%);} /* HSL() fonksiyonu olarak tanımlayabilirsiniz Mavi/blue */
Satır Yüksekliği / line-height
Metin satır yüksekliği değeri girmenizi sağlar. uzunluk birimi olarak px, number, em, %, vw gibi birimler kullanabilirsiniz.
line-height: değeri ile metin alt satıra geçtiğinde metinler arasında nekadar boşluk kalacağını ayarlayabilirsiniz.
p{
line-height:1.6;
}
h1{
line-height:2em;
/* örnek olarak belgenin font-size değeri 16px ise 2em=16*2=32px olacaktır. */
}
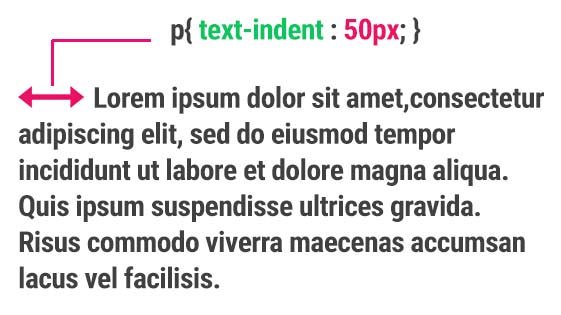
Paragraf Boşluğu / text-indent
text-indent Metin girintisi boşluğu ayarlamak için genellikle paragraf başı olduğunu belirtmek için kullanılır.
text-indent değeri olarak px, em, vh, % gibi uzunluk birimleri kullanılabilir.

p{
text-indent:50px;
}
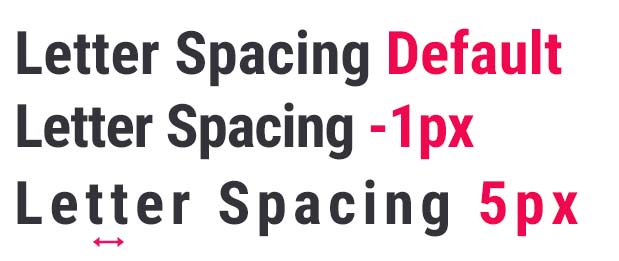
Karakter Boşluğu / letter-spacing
Karakterler arası boşluğu ayarlamak için letter-spacing: özelliği kullanılmaktadır.
letter-spacing değeri p{letter-spacing:-1px;} gibi negatif bir değer alabilir.
h1.ls-1{
letter-spacing:0; /* Default Değeri */
}
h1.ls-2{
letter-spacing:-1px; /*karakterler arası boşluk 1'er px daha azaldı. */
}
h1.ls-3{
letter-spacing:5px; /*karakterler arası boşluk 5'er px daha azaldı. */
}
Sonuç

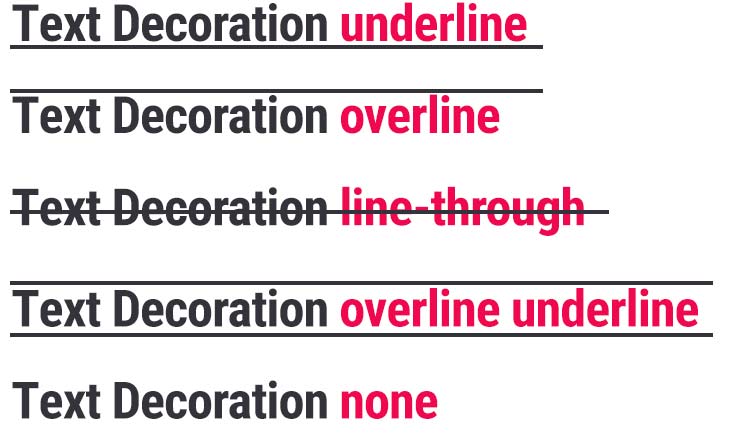
Text Dekorasyonu / text-decoration
Metin dekorasyonu özelliği ile metnin alt çizgili, üst çizgili olmasını sağlayabildiğiniz gibi çizgi şeklini ve rengini de belirleyebilirisiniz.
h1.td-1{
text-decoration:underline;
}
h1.td-1{
text-decoration:overline;
}
h1.td-1{
text-decoration:line-through;
}
h1.td-1{
text-decoration:overline underline;
}
h1.td-1{
text-decoration:none;
}
Sonuç

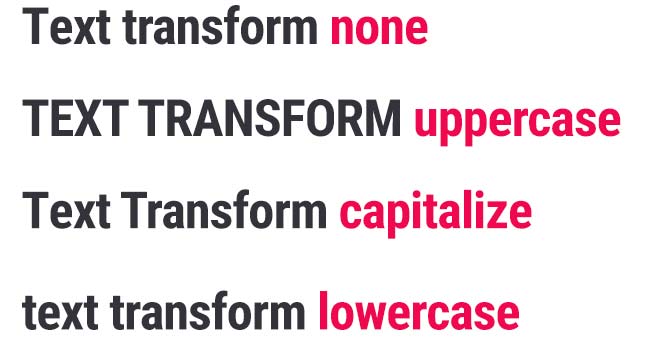
Text Dönüştürme / text-transform
h1.tt-1{
text-transform:none; /* Metinde dönüştürme yapılmaz */
}
h1.tt-1{
text-transform:uppercase; /* Tüm metinler BÜYÜK HARF olarak yazılır. */
}
h1.tt-1{
text-transform:capitalize; /* Her kelimenin ilk harfi BÜYÜK olarak yazılır. */
}
h1.tt-1{
text-transform:lowercase; /* Tüm metinler küçük hare dönüştürülür. */
}
Sonuç

Metin Gölgelendirme / text-shadow
text-shadow Metni gölgelendirmek için kullanılan css özelliğidir.
p.shadow{ h-shadow v-shadow blur-radius color; }

p.shadow{ 10px 0 30px pink; }
