Responsive CSS
Responsive Web Tasarım Oluşturmak İçin Bilmeniz Gereken Konular!
- Responsive Web Tasarım Çalışma Mantığı
<meta name="viewport">Nedir ve Nasıl Kullanılır?- Responsive Media Query
- Mobile-First and Desktop-First stratejileri
Responsive Web Site Tasarımı Nedir?
Responsive web design yani uyumlu web site tasarımı mobil, tablet ve desktop cihazlar otomatik olarak şekillenen web site tasarımıdır.

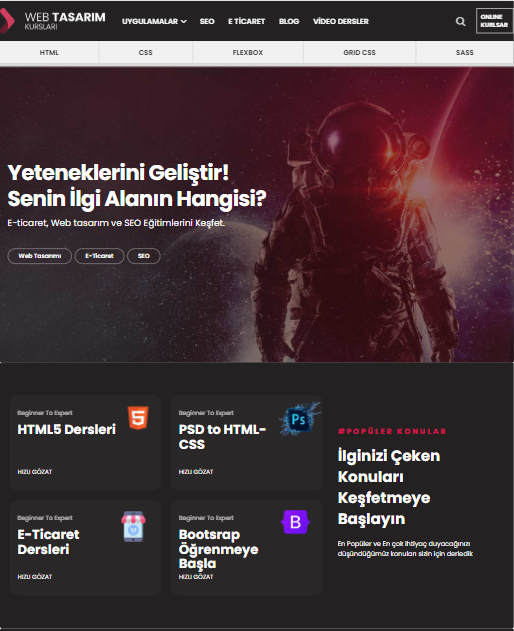
Desktop Cihaz Görünümü

Tablet Cihaz Görünümü

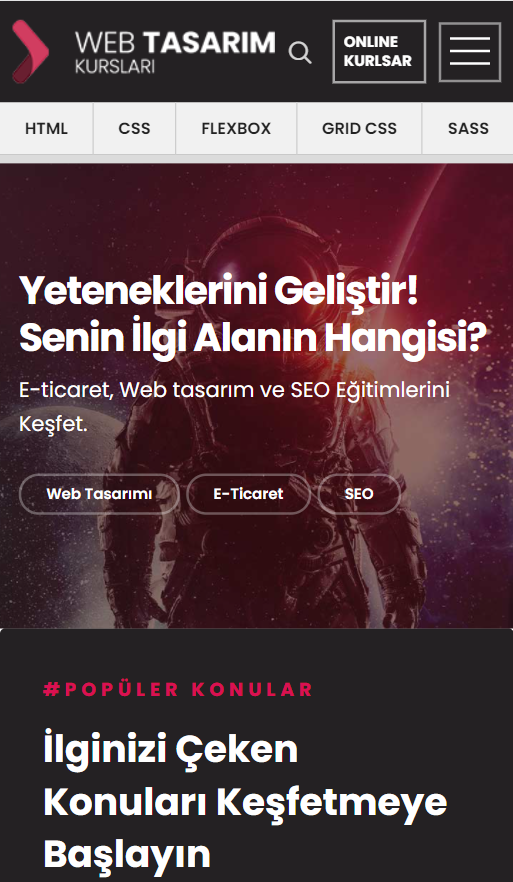
Mobil Cihaz Görünümü
Duyarlı bir web tasarım HTML ve CSS ile oluşturulmaktadır.
Web site içeriğinizin her hangi bir cihaz ya da ekranda kullanıcılara daha iyi görünmesini sağlamak için CSS ile bazı öğeleri gizleme, stillerini değiştirmek ve yeniden boyutlandırmak gibi yapılan işlemleri içerir.
Responsive Web Site Tasarımı Örneği
Viewport Görünüm Alanı Nedir?
Viewport yani Görüntüleme alanı bir web sayfasının görünen alanıdır. Tarayıcının genişliğine bağlı olarak masa üstü ve mobil cihazlarda farklılklar gösterir.
Mobil ve tablat cihazlarda görüntüleme alanı (viewport) masa üstü cihazlara göre daha küçük olacaktır.
Responsive Web Tasarım tam olarak bu noktada çözüm sağlamaktadır. Geniş ekranlı cihazlarda ve mobil gibi daha küçük ekranlı cihazlarda web sayfasının ekran boyutundan taşmadan iyi bir kullanıcı deneyimi yaşatmasını sağlıyor.
Responsive Web Site tasarımı tanımı mobil uyumlu web tasarım olarakta kullanılmaktadır. Bir web sayfasının tasarımının tüm cihazlara uyumlu olarak şekillendirilmesi işlemlerini kapsamaktadır.
Meta Viewport Nedir?
HTML5 ile gelen bu <meta> özellik sayesinde web geliştiricileri responsive web tasarımlarını mobil cihazlarda mobil tarayıcılar ile uyumlu hale getirebilmektedirler.
Meta Viewport Nasıl Kullanılır?
<meta name="viewport" content="width=device-width, initial-scale=1">
Bu şekilde bir meta alanını <head> alanı içerisine eklemeniz gerekmektedir.
Bu sayede mobil cihazlarda web site tasarımı ekrana sığdırılmayacak ve sizin responsive CSS kodlarınız görüntülenecektir.
Gülelim: 2013 yılında ilk bootstrap V.1 ile responsive web site tasarımımı yaptığımda <meta name="viewport"> alanını eklemediğim için yaptığım tasarım mobil cihazlara uyumlu olmamıştı. Birşeyleri yanlış yaptığımı farkedince endişelenerek CSS kodlarımı 1 saate yakın incelemiştim.Hatanın sadece <meta name="viewport"> kodunu yazmadığım için olduğunu anladığımda hem sevinmiştim hem de çok gülmüştüm.
Meta Viewport Kullanmazsanız Web Sayfası Mobil Cihazlarda Nasıl Görünür?

Meta Viewport Olmadan

Meta Viewport Olduğunda
Responsive Media Query
Responsive media query bir CSS3 ile gelen bir özelliktir. Belirli bir koşul altında CSS kurallarının geçerli olmasını sağlar.
Aşağıdaki CSS kuralına göre body arka planı görüntü alanı 768px ve altına düştüğü zaman yeşil olacaktır.
body{
background-color:yellow;
}
@media only screen and (max-width: 768px) {
body {
background-color: green;
}
}

Desktop Cihazda Görünüm

Mobil Cihazda Görünüm
Responsive Media Query Örnekleri
Responsive media query yani medya sorguları CSS'te tasarımın hangi cihazlarda nasıl görüneceğini belirtmek için kesme noktaları olarak eklenir.
Aşağıda farklı break-point css örneklerini bulabilirsiniz.
max-width (Maksimum Genişlik)
/* 1200px genişikten küçük cihazlar için */
@media only screen and (max-width: 1200px) {
body {
background-color: green;
}
}
/* Notebook ve Mobil Cihazlar İçin */
@media only screen and (max-width: 992px) {
body {
background-color: green;
}
}
/* Tablet ve Mobil Cihazlar İçin */
@media only screen and (max-width: 768px) {
body {
background-color: green;
}
}
/* Tablet ve Mobil Cihazlar İçin */
@media only screen and (max-width: 600px) {
body {
background-color: green;
}
}
/* Sadece Mobil Cihazlar İçin */
@media only screen and (max-width: 480px) {
body {
background-color: green;
}
}
min-width (Minimum Genişlik)
/* 1200px ve üzeri */
@media only screen and (min-width: 1200px) {
body {
background-color: green;
}
}
/* 992px ve üzeri */
@media only screen and (min-width: 992px) {
body {
background-color: green;
}
}
/* 768px ve üzeri */
@media only screen and (min-width: 768px) {
body {
background-color: green;
}
}
/* 600px ve üzeri */
@media only screen and (min-width: 600px) {
body {
background-color: green;
}
}
/* 480px ve üzeri */
@media only screen and (min-width: 480px) {
body {
background-color: green;
}
}
2 Break-Point Arasında
/*1200px ve 992px arasında CSS kodları Çalışır. */
@media only screen and (max-width: 1200px) and (min-width: 992px) {
...
}
/* 600px ve 400px arasında CSS kodları çalışır */
@media only screen and (max-width: 600px) and (min-width: 400px) {
...
}
Orientation (Oryantasyon)
/* Görüntü alanının genişliği yüksekliğinden büyük ise çalışır */
@media (orientation: landscape) {
...
}
/* Görüntü alanının yükesekliği genişliğinden büyük ise çalışır */
@media (orientation: portrait) {
...
}
Mobile First Stratagy
Mobile-first stratgy yani öncelikli mobil tasarım stratejileri web site ziyaretlerinin %80 ve daha fazlasının mobil cihazlar üzerinden gelmesi ile birlikte çok daha öncelikli bir hale gelmiştir.
Mobile-first strateji CSS yazmak için @media only screen and (min-width: 768px) {...} min-width kullanmayı tercih etmelisiniz.
Mobile First Strateji Örneği
/* Mobil Cihazlar İçin */
[class*="column-"] {
width: 100%;
float:none;
padding:5px;
}
div{
background-color: rgb(202, 182, 190);
color:#fff;
text-align:center;
}
@media only screen and (min-width: 768px){
.column-1{ width:calc(100% / 12); }
.column-2{ width:calc(100% / 12 * 2); }
.column-3{ width:calc(100% / 12 * 3); }
.column-4{ width:calc(100% / 12 * 4); }
.column-5{ width:calc(100% / 12 * 5); }
.column-6{ width:calc(100% / 12 * 6); }
.column-7{ width:calc(100% / 12 * 7); }
.column-8{ width:calc(100% / 12 * 8); }
.column-9{ width:calc(100% / 12 * 9); }
.column-10{ width:calc(100% / 12 * 10); }
.column-11{ width:calc(100% / 12 * 11); }
.column-12{ width:calc(100% / 12); }
[class*="column-"] {
width: 100%;
float:left;
}
}
