
CSS animasyonları ile HTML öğelerini animasyonu hale getirerek farklı ve eğlenceli senaryolar oluşturabilirsiniz.
Yukarıdaki hareketli lastik animasyonunun CSS kodlarını bu sayfanın en alt kısmında bulabilirsiniz.
CSS animasyonları ve transition geçişleri etkileyici ve interaktif web site tasarımı inşa etmek için çok önemlidir. Butonların geçişleri, slide efektleri, animasyonlu iconlar web siteyi daha dinamik ve ilgi çeken bir tasarıma kavuştırmaktadır. Hamburer menü efektleri, scoll animasyonları gibi hareket kazandıran etkiler web sitenize sıradışı ve daha enerik bir görünüm kazandıracaktır. CSS animasyonları javascript ile birlikte de kullanılmaktadır. Webte (World Wide Web) yapılan araştırmalara göre web sayfalarının %97'si javascript kullanmaktadır.
CSS Animasyonlar
CSS animation ile bir HTML öğesinin başlangıç stilinden bitiş stiline kadar olan süreçte efektli bir şekilde geçiş yapmasıdır. @keyframes kuralı ile animasyon sürecini yapılandırmamız gerekmektedir.
CSS Animation Konuları
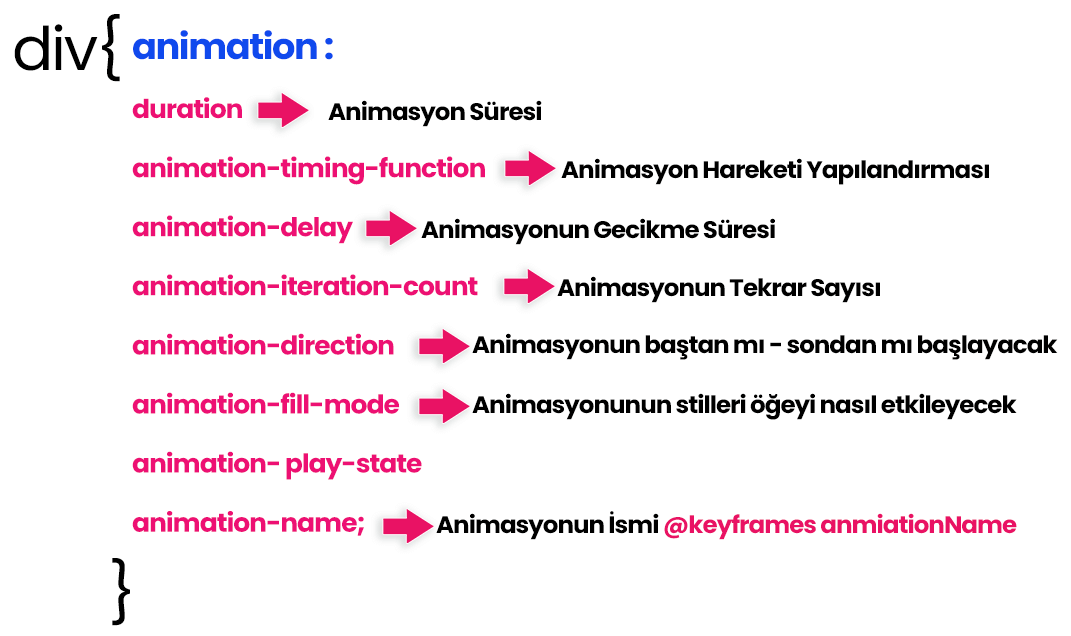
@keyframesanimation-nameanimation-durationanimation-delayanimation-iteration-countanimation-directionanimation-timing-functionanimation-fill-modeanimation-play-stateanimationCSS Kısa Yolu
@keyframes
@keyframes animasyonun kademeli olarak oluşturlmasını sağlayan bir kuraldır.
Tüm animasyon sahnelerini @kayframes animationName içerisinde tanımlıyoruz.
Animasyonun çalışması için onu bir HTML öğesinde CSS ile tanımlamanız gerekir.
Animation Name
animation-name ile @keyframes ile oluşturduğunuz animasyon sürecini istediğiniz öğeye ya da öğelere tanımlayabilirsiniz.
h1.demo{
animation-name:animName; /* Animasyon isminizi tanımlayınız */
}
@keyframes animTitle{
from{
background-color: green;
}
to{
background-color: pink;
}
}
h3.anim-title{
padding: 20px;
background-color: green;
color: #fff;
animation-name: animTitle;
animation-duration: 2s;
animation-iteration-count: infinite;
}
Sonuç
Animasyonlu Başlığım
Yukarıdaki örnekte from{} ve to{} içerisinde geçişlerin tamamlandığını gördük. Animasyon sahnelerinizi % yüzde olarak ta belirtebilirsiniz.
%0{} ilk sahne ve %100{} son sahne olarak animasyonunuzu tanımlayabilirsiniz.
@keyframes animTitle1{
0% {
background-color: rgb(209, 94, 0);
}
25% {
background-color: rgb(0, 0, 180);
}
50% {
background-color: rgb(0, 167, 42);
}
100% {
background-color: rgb(202, 2, 69);
}
}
h3.anim-title{
padding: 20px;
background-color: green;
color: #fff;
animation-name: animTitle;
animation-duration: 4s;
animation-iteration-count: infinite;
}
Sonuç
Animasyonlu Başlığım %
Hareket Animasyonu Örnek
div.demo-move {
width: 120px;
height: 120px;
background-color: rgb(218, 0, 73);
position: relative;
animation-name: demoMove;
animation-duration: 5s;
animation-iteration-count: infinite;
}
@keyframes demoMove {
0% {
left: 0;
background-color: rgb(218, 0, 73);
}
50% {
left: calc(100% - 100px);
background-color: rgb(0, 3, 156);
}
100% {
left: 0;
background-color: rgb(218, 0, 73);
}
}
Animation Duration CSS
animation-duration CSS animasyonun gerçekleşme süresini belirtir. saniye birimi s ve mili-saniye birimi ms 1s = 1000ms kullanılabilir.
.demo-move{
animation-duration:8000ms; /* 8s = 8000ms */
}
Animation Delay CSS
animation-delay özelliği animasyonun nekadar gecikmeli olacak başlayacağını belirtir. saniye birimi s ve mili-saniye birimi ms
.demo-move{
animation-delay:2s;
}
Animation Iteration Count / Tekrar Sayısı
animation-iteration-count ile animasyonun kaç kez tekrar edeceğini belirtebilirsiniz. Sürekli devam eden bir animasyon yapmak için infinite değeri girilir.
Pozitif bir sayı değeri girilmelidir. Ölçü birimi kabul edilmez. Küsüratlı ondalık sayılar girilebilir.
.demo-move{
animation-iteration-count:1.5; /* Animasyon yarıda bitecektir. */
}
Animation Direction / Animasyonun Yönü
Animasyonun yönünü, yön değiştirip değiştirmeyeceğini, başlangıç noktasında kendini tekrar edip etmeyeceği animation-direction ile belirlenir.
animation-direction: normal;
animation-direction: reverse;
animation-direction: alternate;
animation-direction: alternate-reverse;
.demo-move{
animation-direction: reverse; /* Animasyon Tersten Başlayacaktır. */
}
animation:reverse; kullanımı ile animasyon sürecimizi geri sarmış oluyoruz. 0'dan 100'e giden normal süreç animation:reverse; ile 100%'den 0'a doğru gidiyor. Arka plan renginin yeşil başlamasından anlayabilirsiniz.
animation-direction: Özellikleri
| Değer | Açıklama |
|---|---|
| normal | Animasyon normal sürecinde oynar. |
| reverse | Animasyon geriden oynatılmaya başlanır. |
| alternate | Animasyon tekrarlar iken ters çevrilir, bir baştan sona doğru bir de sonda başa doğru oynatmaya devam eder. |
| alternate-reverse | Animasyonu tersten başlatır. Animasyonu her tekrar sırasında ters çevirerek devam eder göstermeye. |
Animation Timing Function
animation-timing-function özelliği animasyonun zamanlamasını daha esnek hale getirerek yapılandırır. İvmelenmeler ekleyerek animasyonda geçişleri daha estetik bir hale getirmek için bir çok web geliştirici tarafından kullanılmaktadır.
.demo-move{
animation-timing-function: cubic-bezier(0.1, -0.2, 0.2, 0);
}
Animation Timing Function Özellikleri
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
animation-timing-function: cubic-bezier(0.1, -0.2, 0.2, 0);
/* Steps Fonksiyonu */
animation-timing-function: steps(4, jump-start);
animation-timing-function: steps(10, jump-end);
animation-timing-function: steps(20, jump-none);
animation-timing-function: steps(5, jump-both);
animation-timing-function: steps(6, start);
animation-timing-function: steps(8, end);
| Değerler | Açıklama |
|---|---|
| ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) değerine eşittir. ease-in değerinde animasyon ortaya doğru hızlanır ve sonrasında yavaşlayarak durur. |
| ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) değerine eşittir. ease-in değerinde animasyon yavaş bir şekilde başlar ve tamamlanana kadar hızlanır. |
| ease-out | = cubic-bezier(0, 0, 0.58, 1.0). Animasyon hızlı bir şekilde başlar ve yavaşlayarak sonlanır. |
| ease-in-out | = cubic-bezier(0.42, 0, 0.58, 1.0). Animasyon yavşça başlar ve hızlanarak geçiş yapar, sonra tekrar yavaşlayarak animasyonu tamamlar. |
| linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) değerine eşittir. Animasyonun başından sonuna kadar animasyon hızı eşit bir şekilde devam eder. |
Animation Fill Mode
CSS animasyonları animasyon başlamadan önce ve animasyon tamamlandıktan sonra normal şartlar altında animasyonun eklendiği HTML öğesini etkilemez. Normal şartlarda animasyondan tamamlandıktan sonra HTML öğesi animasyondan önceki stiline döner. İşte bu durumda bazı istenmeyen sert geçişler yaşanabilir.
Örnek: Eğer animasyon bittiğinde arka plan renginiz bir anda kırmızdan yeşile sert bir geçiş yapıyor ise bu tarz durumlardan kurtulmak için animation-fill-mode yani animasyon doldurma durumu özelliğini kullanmanız gerekecektir.
Animation Fill Mode Özellikleri
animation-fill-mode: none;
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
| Özellik | Açıklama |
|---|---|
| none | Animasyon yürütülmediği takdirde öğeye her hangi bir stil uygulanmaz. Öğe animasyon tamamlandıktan sonra eski stiline geri döner. |
| forwards | Animasyon uygulanan HTML öğesi animasyonun son kademesindeki stillere sahip olarak animasyonu bitirecektir. Animasyon tamamlandıktan sonra orjinal stilinde göstermez animasyonun son karesindeki stiller onu değiştirir. |
| backwards | Animasyondaki ilk sahnenin stillerine sahip olacaktır. Animasyon başladığı noktada bitecektir. Ancak bu değerler animation-direction değerlerine bağlı değişir. |
| both | hem başlangıç hem de son karede animasyonun stillerini takip edecek ve animasyonun özelliklerini bu sayede genişletmiş olursunuz. |
Animation Play Satate
animation-play-state: running;
/* Animasyon Çalışır / çalışmaya devam eder normal şekilde */
animation-play-state: paused;
/*Pause işlemi yapar ve Animasyonu Durdurur / Oynatmaz */
Animation Play Satate Tarayıcı Uyumu
Tüm modern web tarayıcıları animation-play-stateözelliğini destekler.
Animation CSS Kısa Yolu / Shorthand
/* @keyframes duration | easing-function | delay | iteration-count | direction | fill-mode | play-state | name */
animation: 2s ease-in-out 1s 2 alternate both running animationName;

Animasyonlu Lastik Hareketi

.demo-tire-anim {
position: relative;
border-bottom: 4px solid #d10046;
animation: rotateRoad 5s infinite;
margin-bottom: 5vw;
margin-top: 30px;
}
.demo-tire-anim::before {
width: 80px;
height: 20px;
background-color: #d10046;
transform: skewX(-10deg);
animation: moveBefore 5s ease-in infinite;
left: 16%;
bottom: 0px;
content: "";
position: absolute;
}
.tire {
animation: tireGone 5s infinite;
position: absolute;
border-radius: 5px;
-webkit-border-radius: 5px;
position: relative;
//animation-timing-function: ease-in-out;
animation-timing-function: cubic-bezier(0.1, -0.2, 0.2, 0);
animation-fill-mode: none;
width: 200px;
max-width: 20%;
margin-bottom: -5px;
margin-top: auto;
}
@keyframes rotateRoad {
0% {
transform: rotate(-5deg);
}
35% {
transform: rotate(0deg);
}
50% {
transform: rotate(5deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(-5deg);
}
}
@keyframes tireGone {
0% {
transform: rotate(0deg);
left: 0px;
}
10% {
top: 0;
}
15% {
top: -50px;
}
20% {
top: 0px;
}
25% {
top: -40px;
}
30% {
top: 0;
}
35% {
top: -20px;
}
40% {
top: 0;
}
40% {
transform: rotate(800deg);
left: 60%;
}
50% {
left: 58%;
}
60% {
top: 0;
}
80% {
top: 0;
}
83% {
top: -30px;
}
90% {
top: 0px;
}
95% {
top: -10px;
}
100% {
transform: rotate(-360deg);
left: 0px;
top: 0;
}
}
@keyframes moveBefore {
0% {
left: 16%;
}
40% {
left: 16%;
}
50% {
left: 22%;
}
95% {
left: 22%;
}
100% {
left: 16%;
}
}
