CSS'te box-shadow bir HTML öğesininin arka planına gölgelendirme vermek için kullanılır. Bütün modern tarayıcılar box-shadow CSS özelliğini destekler.
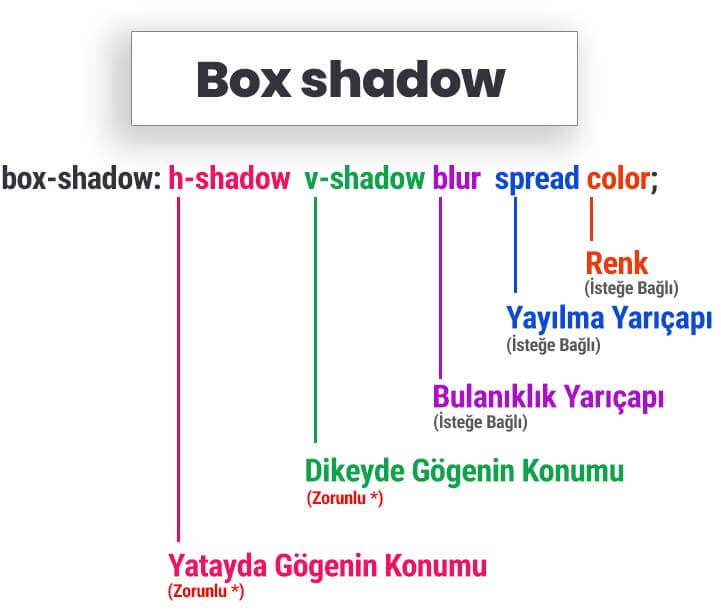
div.shadow{none | h-shadow v-shadow blur spread color; }
Box Shadow CSS Değerleri
| Özellik | Açıklaması |
|---|---|
| h-shadow | Girilmesi zorunlu bir ifadedir. Gölgenin yataydaki konumudur. Pozitif değer gölgeyi sağa negatif değer ise gölgeyi sola kaydırır. |
| v-shadow | Girilmesi zorunlu bir ifadedir. Gölgenin dikeydeki konumudur. Pozitif değer gölgeyi aşağıya negatif değer ise gölgeyi yukarıya kaydırır. |
| blur | İsteğe Bağlı bir ifadedir. Bulanıklık yarı çapıdır. Blur yarıçapı - |
| spread | İsteğe Bağlı bir ifadedir. spread yani yaılmayı belirtir. spread ifadesini kullanmak için öncesinde bir blur değeri girilmesi gereklidir. Blur olmayacak ise şu şekilde belirtilebilir. 10px 10px 0 10px; |
| inset | İsteğe Bağlı bir ifadedir. Gölgelendirmeyi kutunun içerisinden yapmak isterseniz inset değerini girmeniz gerekir. |
| color | İsteğe Bağlı bir ifadedir. Renk ifadesi tanımlanmaz kapsayıcısının ya body öğesinin color değerini alacaktır. |
| none | Gölgelendirmeyi kaldırmak istiyorsanız. box-shadow:none; şeklinde belitmelisiniz. |

Box Shadow Prefix CSS
box-shadow her ne kadar günümüz modern tarayıcıları tarafından desteklende de eski tarayıcı sürümleri için -webkit- ve -moz- ön ekleri kullanılması tavsiye edilir.
.box-shadow {
-webkit-box-shadow: 2px 2px 10px 4px #ddd; /* Safari 3-4, iOS 4.0.2 - 4.2, Android 2.3+ */
-moz-box-shadow: 2px 2px 10px 4px #ddd; /* Firefox 3.5 - 3.6 */
box-shadow: 2px 2px 10px 4px #ddd; /* Opera 10.5, IE 9, Firefox 4+, Chrome 6+, iOS 5 */
}
prefix yani ön ek olmadan da sadece box-shadow olarak kullanabilirsiniz.
İç Gölgelendirme inner Shadow (inset)
inner shadow (iç gölgelendirme) özelliğini kullanmak için inset değeri deklarasyonda belirtilmelidir.
div.shadow{ inset h-shadow v-shadow blur spread color; }
.inner-shadow{
box-shadow:inset 2px 2px 10px 4px #ddd;
}

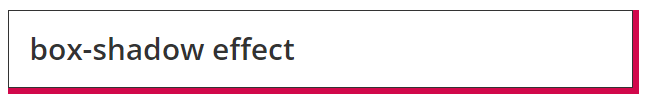
Outline ve Border Görünümünde Box Shadow
border ve outline kenar dolgusu görünümünde box-shadow efekti vermek için blur-radius yarı çapını sıfır ayarlayın ve spread değeri ekleyin. istenilen görünümü elde etmek için dikey ve yataydaki gölge konumunu değiştirerek denemeler yapınız.
div.shadow{
box-shadow: 3px 3px 0 3px #d1084b;
border: 1px solid;
}

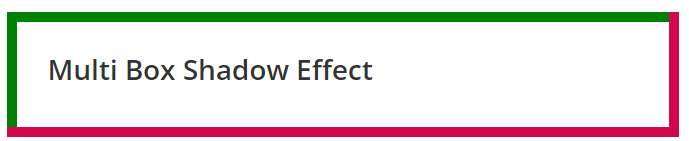
Multiple Box Shadow Kullanımı
box-shadow CSS özelliği bir HTML öğesine aynı anda birden çok gölge efekti vermenize olanak tanır.
div.multi-shadow{
box-shadow: 5px 5px 0 5px #d1084b, inset 5px 5px 0 5px green;
}
Bir öğeye multi box-shadow efekti vermek için her gölgelendirme ifadesi arasına boşluk koyarak belirtmeniz gerekir.

inset özelliğini de yukarıdaki örnekte olduğu gibi multi box-shadow deklarasyonlarında kullanabilirsiniz.
