CSS Box Sizing Özelliği
CSS'te box-sizing özelliği bir HTML öğesinin width ve height değerini etkilemeden padding ve border css değerleri tanımlanmasına izin verir.

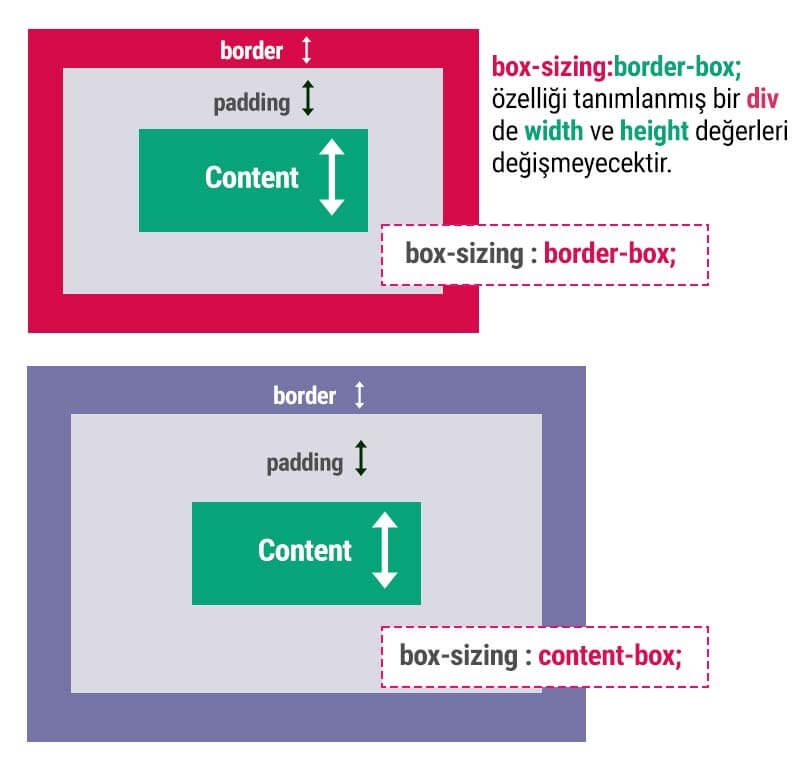
width:300px; ve height:250px; tanımlanmış bir div öğesine border-box:box-sizing; tanımlandığında padding ve border değerleri div öğesinin genişlik ve yükseklik değerini değiştirmeyecektir.
Box Sizing Sözdizimi
box-sizing:border-box;
box-sizing:content-box;
/* Global Değerler */
box-sizing:initial;
box-sizing:inherit;
Box Sizing Reset CSS
Birçok web geliştiricisi box-sizing:border-box; daha işlevsel ve kontrol edilebilir olduğu için *{box-sizing:border-box;} CSS kodunu başlangıçta tüm değerleri resetlemek için tanımlar.
Default değeri : box-sizing:content-box olarak geldiği için aşağıdaki resetleme işlemi yapılmalıdır.
*, *::before, *::after{
box-sizing:border-box;
}
box-sizing:border-box; Özelliği
Bir elemana box-sizing:border-box; tanımladığınızda padding ve border değerleri width - height değerini değiştirmeyecektir.
box-sizing:content-box; Özelliği
Bir elemana box-sizing:content-box; tanımladığınızda padding ve border değerleri width - height değerini etkileyecektir.
Box Sizing CSS Uygulama
Örnek HTML Kodu
<div class="border-box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius, consequatur.
</div>
<div class="content-box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius, consequatur.
</div>
Örnek CSS Kodu
.border-box{
box-sizing:border-box;
width:300px;
height:200px;
border:2px solid blue;
padding:30px;
margin:10px 0;
}
.content-box{
box-sizing:content-box;
width:300px;
height:200px;
border:2px solid red;
padding:30px;
margin:10px 0;
}
Sonuç
Box-sizing:content-box; tanımlı olduğunda Öğenin etki boyutunu hesaplamak için CSS box modelde olduğu gibi genişlik ve yükseklik hesaplaması yapılabilir.
Profesyonel web tasarım çalışmaları yaparken box-sizing CSS konularına hakim olmanız gerekir. Box-Sizing CSS özellikleri bir web sitenin sayfa düzeni ve elemanlarının boyutları üzerinde büyük bir etkiye sahiptir .
