CSS'te Özgüllük / CSS Specificity
CSS'te bir HTML öğesine birden fazla çakışan CSS deklarasyonu varsa tarayıcı hangisini esas alacağını belirlemek için CSS Özgüllük/Specificity kuralını izler.
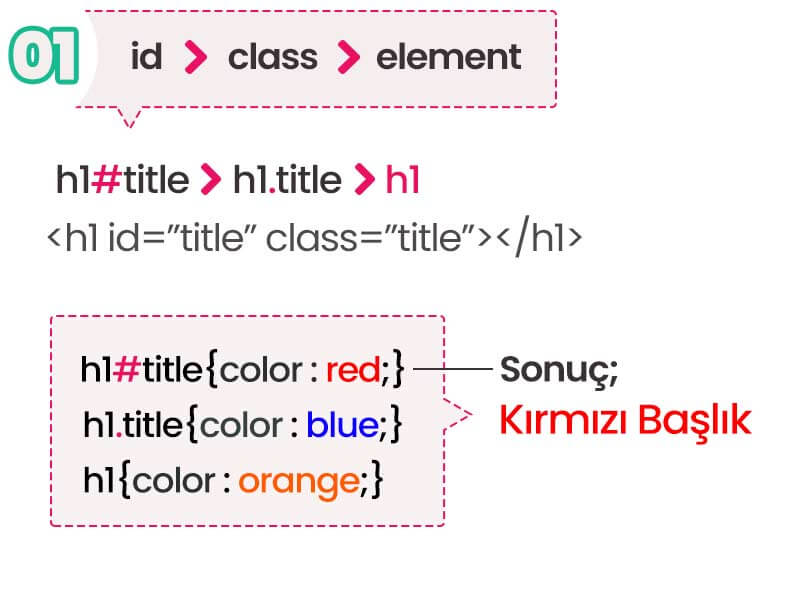
Id, Class ve Element Seçiciler Arasında Özgüllük

Temel Olarak id > .class > element

h1#title{color : red;}
h1.title{color : blue;}
h1{color : orange;}
<h1 id=”title” class=”title”>Sayfa Başlığı</h1>Sayfa Başlığı
Sonuç olarak yukarıdaki örneği inceledeğimizde id #title CSS seçicisi daha özgül ve ağır bastığı için class .title da belirtilen stil geçerli olmamıştır.
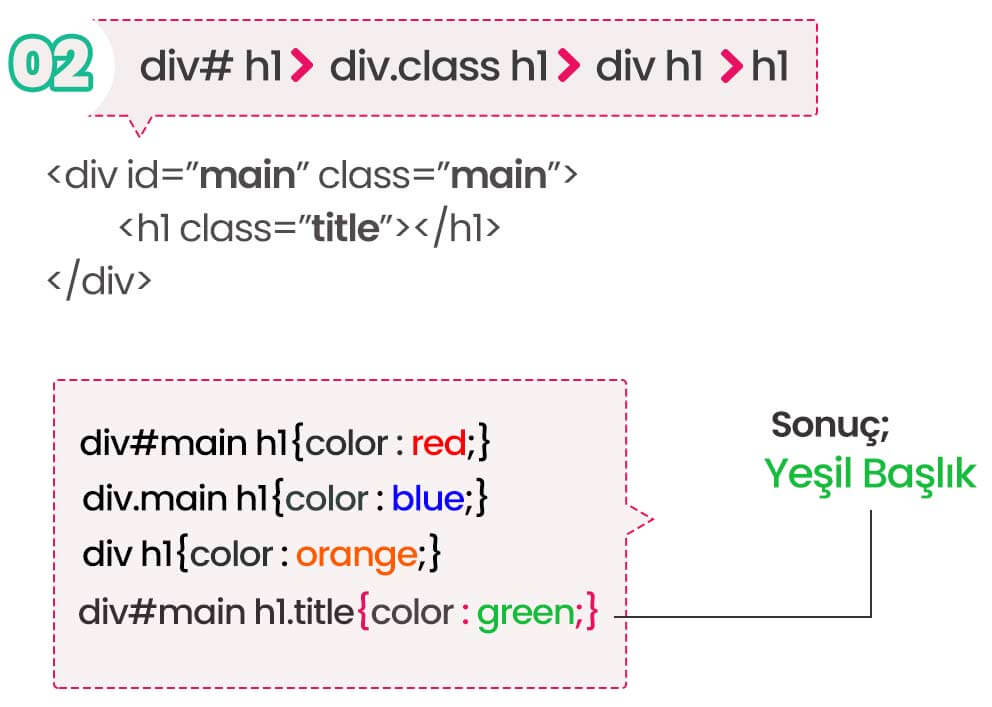
Bir Öğe İçerisindeki Elamnın Seçilmesi Durumu

div#main h1{color : red;}
div.main h1{color : blue;}
div h1{color : orange;}
div#main h1.title{color : green;}
<div id=”main” class=”main”>
<h1 class=”title”></h1>
</div>
Yukarıdaki Örnekteki en Özgül CSS
div#main h1.title{color : green;}
Yukarıdaki örnek CSS konusunda yeni olan kişiler için biraz karmaşık gelebilir. Ama genel olarak baktığımızda temel mantık herzaman aynıdır. O yüzden endişe etmenize gerek yok.
Temel Mantık : id > .class > element
Burada sadece ekstra olarak id eleman içerisinde class ile eleman seçiliyor ve diğerlerine göre en özgül olan yani tarayıcının kabul ettiği kural oluyor.
Yukarıdaki Örneğin CSS Özgüllük Sıralaması;
div#main h1.title{color : green;} /* 01 En Özgül ve Tarayıcı Tarafından Kabul Edilen Stil Olacaktır.*/
div#main h1{color : red;} /* 02 */
div.main h1{color : blue;} /* 03 */
div h1{color : orange;} /* 04 */
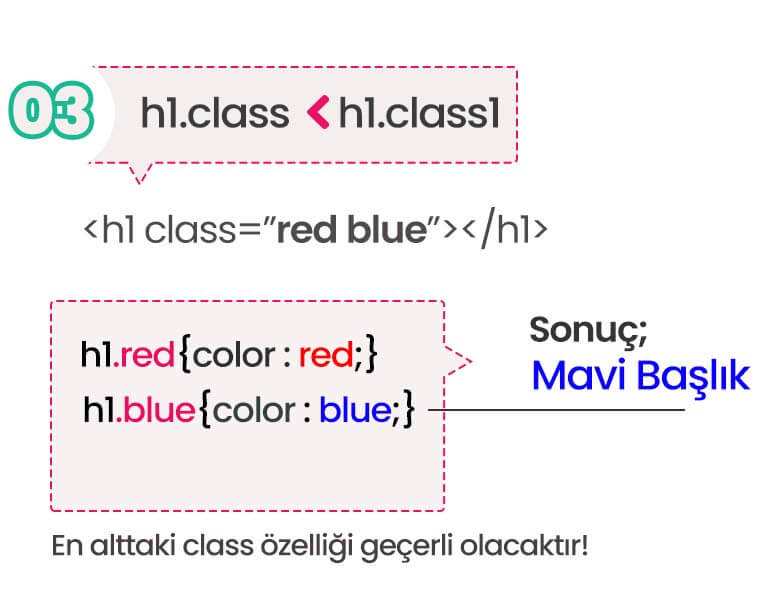
Aynı Özgüllükteki Class Seçiciler Arası Özgüllük

Aynı özgüllüğe sahip 2 CSS deklarasyonu var ise yukarıdaki örnekteki gibi, kodun en altında yer alan CSS deklarasyonuna ait stiller tarayıcı tarafından öncelikli belirlenir.
h1.red{color : red;}
h1.blue{color : blue;}
<h1 class=”red blue”>Sayfa Başlığı Mavi Olacaktır</h1>
.Class ve Element.Class Arasında Özgüllük

Sadece bir HTML öğesi için classname tanımladığında bu tanımdaki stiller genel bir classname tanımlamasına göre daha özgül olacak ve ağır basacaktır.
Çünkü h1.title seçicisi kullanıldığında bu tanım h1 elemanı için özel olarak atanmıştır ve genel .title class seçiciden daha üstün olacaktır.
h1.title{color : red;}
.title{color : blue;}
<h1 class=”title”>Sayfa Başlığı</h1>Sayfa Başlığı
Not: Yukarıdaki örnekte element.class kullanımının daha baskın olduğunu öğrendik, aşağıdaki kompleks uygulamada CSS'te özgüllük/specificity konusunu çok daha iyi kavrayacaksınız.
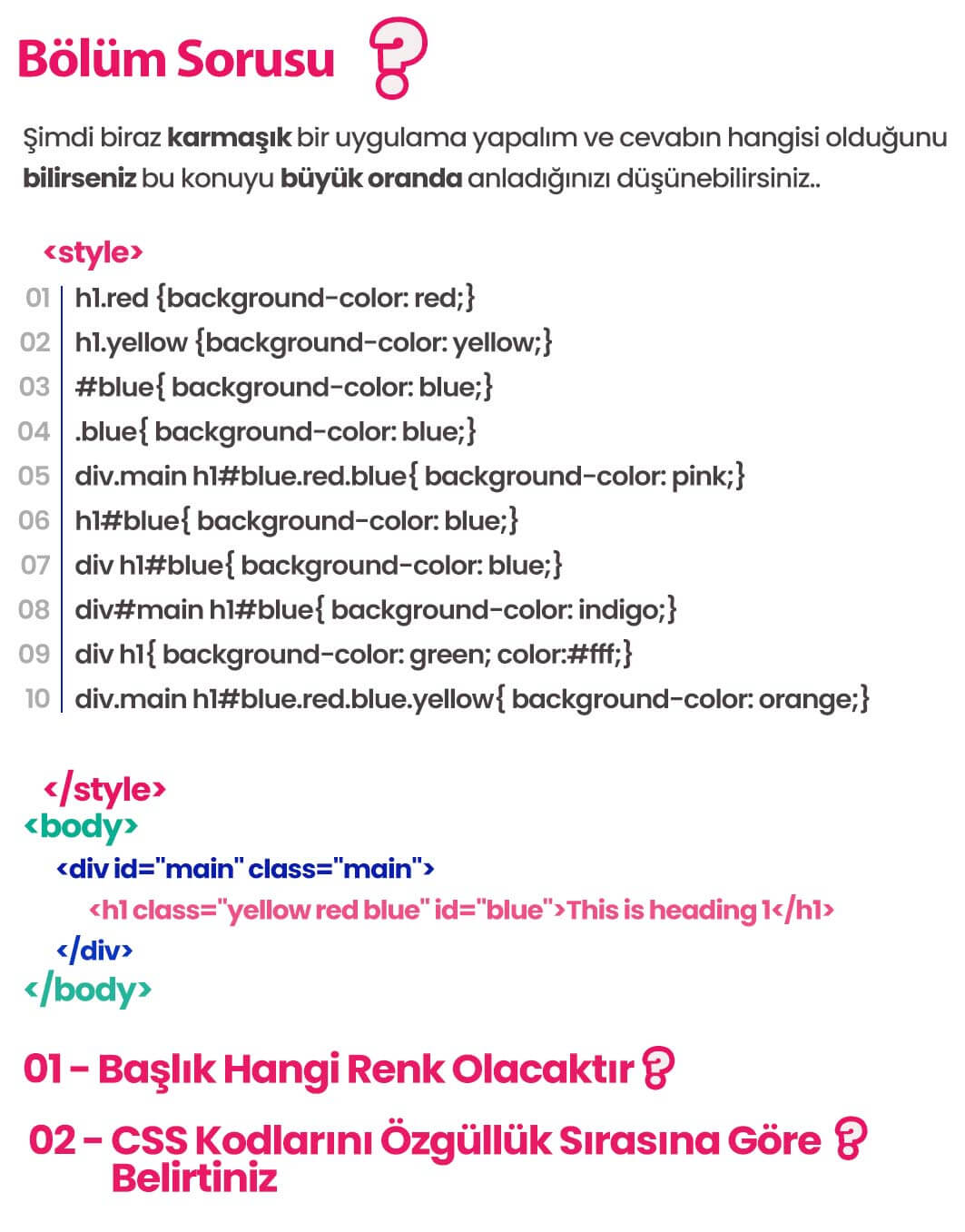
CSS Özgüllük Konu Kavrama Sorusu

h1.red {background-color: red;}
h1.yellow {background-color: yellow;}
#blue{ background-color: blue;}
.blue{ background-color: blue;}
div.main h1#blue.red.blue{ background-color: pink;}
h1#blue{ background-color: blue;}
div h1#blue{ background-color: blue;}
div#main h1#blue{ background-color: indigo;}
div h1{ background-color: green; color:#fff;}
div.main h1#blue.red.blue.yellow{ background-color: orange;}
<div id="main" class="main">
<h1 class="yellow red blue" id="blue">This is heading 1</h1>
</div>
CSS Özgüllük 1. Sorunun Cavabı

Cevap
div#main h1#blue{ background-color: indigo;}
Yukarıdaki örneği bir tarayıcıda çalıştırdığınızda yukarıdaki cevabın doğru olduğunu göreceksiniz.
Önemli : En özgül CSS deklarasyonu olmasının sebebi hem dış kapsayıcısının id div#main hem de seçilen elemanın id h1#blue ile seçilmesinden kaynaklanmaktadır.
CSS Özgüllük 2. Sorunun Cavabı

/* 01 */ div#main h1#blue { background-color: #4b0082; } /* 01 En Özgül. Tarayıcı Bu stili kabul Eder */
/* 02 */ div.main h1#blue.red.blue.yellow { background-color: orange;}
/* 03 */ div.main h1#blue.red.blue { background-color: pink;}
/* 04 */ div h1#blue { background-color: blue;}
/* 05 */ h1#blue { background-color: blue; }
/* 06 */ #blue { background-color: blue; }
/* 07 */ h1.yellow { background-color: yellow; }
/* 08 */ h1.red { background-color: red; }
/* 09 */ .blue { background-color: blue; }
/* 10 */ div h1 { background-color: green; color: #fff; }
Not : Yukarıdaki CSS örneğinde bir çok farklı durum için CSS özgüllük karşılaştırması yapılmıştır. Her CSS deklarasyonunu kendi arasında dğerlendirerek arasındaki farkı daha iyi anlayabilirsiniz.
